Responsive Website Redesign Case Study
Sail Sand Point
Overview
Sail Sand Point (SSP) is a Seattle-based non-profit boating center. They provide a wide range of youth camps and adult classes to more than 16,000 members annually regardless of age, income, or ability.
As a solo UX/UI designer for my nine-week capstone class project, I refreshed the Sail Sand Point website to improve approachability and accessibility by working closely with their executive director and director of administration. The new responsive design creates a better user experience and generates stronger brand recognition.
My Role
UX/UI Designer,
Project Manager
User Research, Wireframing, Interface design, Prototyping,
Art direction
Timeline
9 Weeks
Tools
Figma, Figma Mirror, Photoshop, Illustrator
IDENTIFY
CHALLENGES • GOAL • AUDIENCE

CHALLENGES
Missing Scannability & Credibility
There are two kinds of challenges the Sail Sand Point website has: design and UX. In stark contrast to their unique, fun, community-based culture, Sail Sand Point’s website design felt basic and impersonal. For the UX challenge, overflowing text and unorganized information deterred users from quickly meeting their needs. It needs a clear hierarchical structure which helps users navigate the site quickly and easily.
Text-heavy layout with no grid system didn’t create a good user flow.
“
My experience with Sail Sand Point's website was a little bit overwhelming due to all of the information.
— Michelle S.
Goal
A Simple & Intuitive User Experience
● Build a better site map by re-organizing content.
● Improve the user flow through easy to understand information visualizations.
● Express Sail Sand Point’s brand attributes with thoughtful color and typography choices.
● Re-design the website to be modern, attractive, and responsive.
Audience
You don’t Need to be Rich to Sail
At the beginning of this project, Seth, the Executive Director, and Rachael, the Director of Administration at Sail Sand Point shared the project brief with us. They emphasized that they strived to make the joy of sailing accessible to anyone.
Key targets:
● Beginners interested in sailing
● Experienced people improving their skills
● Parents interested in having their kids learn to sail
● People looking to race small boats
● People seeking low cost access to high quality boats
● People who have a disability
Persona
Parents looking for activities that their kids can enjoy the summer season are a huge part of the Sail Sand Point’s users. Considering this, I created this Single-mom Katy as the persona. Whenever I had to make decisions, I came back to her story to remember the user’s needs and pain points.
User Scenario
As a busy single-mom, I want to quickly find out what Sail Sand Point offers so that I can send my son to a summer camp within my budget.”
RESEARCH
Competitor Analysis • User Research

Competitor Analysis
What’s Unique about Them
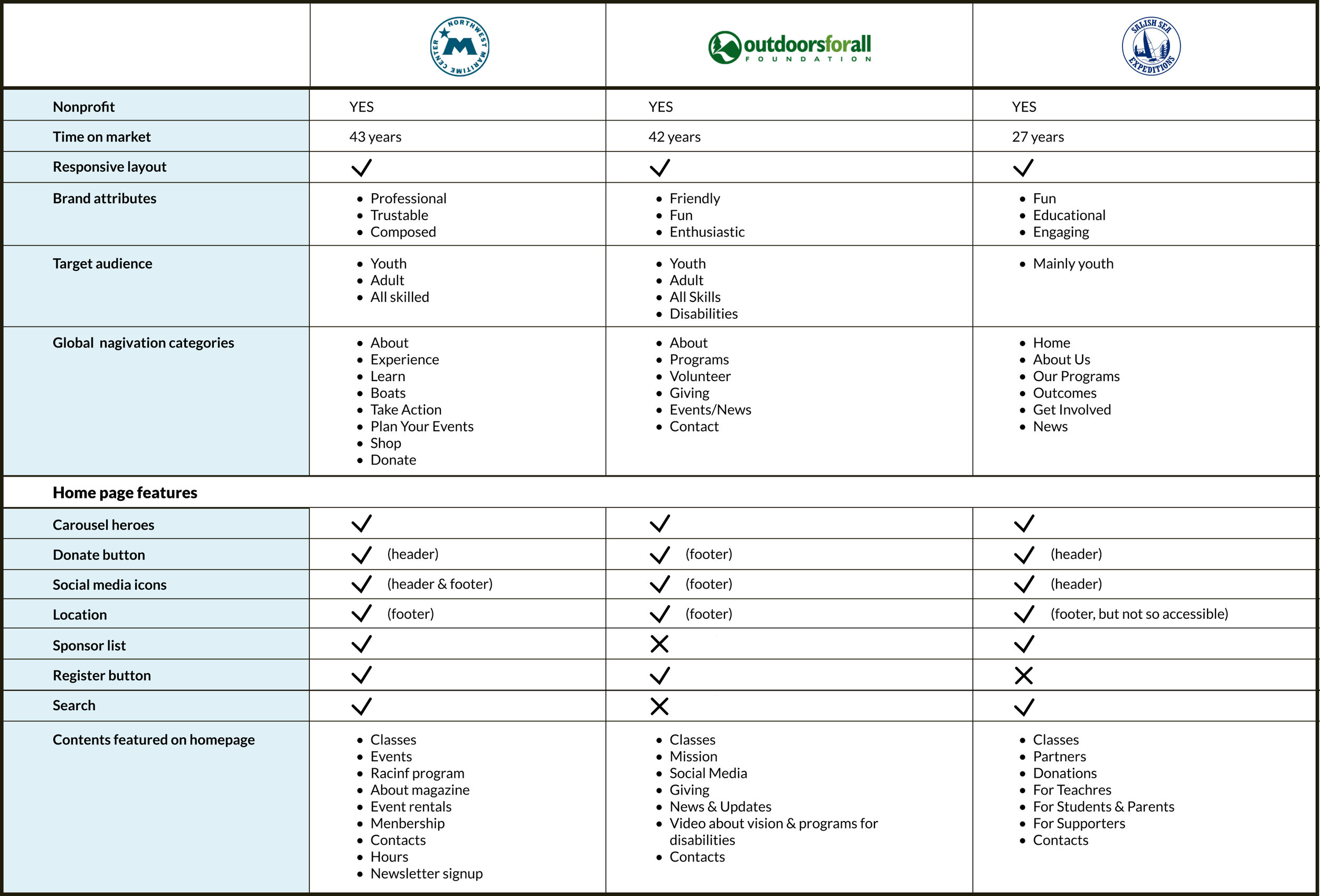
I conducted a competitive analysis to find out how Sail Sand Point could stand out against competitors. I narrowed it down to three competitors who were very similar to Sail Sand Point, and compared their audience, culture, website features, and design.
Key findings:
● Counterintuitive navigation
The program information on the Sail Sand Point website was separated in the three sections. The navigation was not as intuitive as the competitors’ whose program information was under one menu.
● Difficulty to find the location information
Finding location information was not as easy as the competitors whose location information were easily found in the footer.
● Unaccessible service information
Finding the service information was not accessible without scrolling down the home page. The competitors use carousels in their home heroes to provide more information up front.
● No typography hierarchy
All the websites have a clear typography hierarchy so content can be easily scanned, but the Sail Sand Point website doesn’t have a clear hierarchy.
● Unclear brand expression
The competitors’ color choices clearly represent their cultures while the Sail Sand Point website is basic and impersonal.
User Research
What Works, and What Doesn’t
In order to find the roots of the problems, I decided to interview and conduct user research on the current website with six people who had never visited the Sail Sand Point website.
At the beginning of the user research, I asked them to tell me their first impression by just scrolling the home page, I then gave them three tasks to complete.
● All of the users mentioned the landing page doesn’t provide them much information.
● The first impression was not positive for any of the users.
● Navigation was complicated with overwhelming amounts of text and disorganized content.
Key findings:
DESIGN
SITE MAP • WIREFRAME • BRAND EXPRESSION • STYLE GUIDE

Site map
How Can the User Flow be Simplified?
In order to create a better user flow, I spent two weeks re-organizing their site map. The most challenging part was how to reduce the number of categories in the global navigation while ensuring information is easily found so Single-mom Katy wouldn’t have to keep browsing to meet her needs.
Current website site map
To simplify the global navigation, I decided to combine “Camps & Classes”, “Groups” and “Highlighted Programs” into “Programs”. However, I added the “Donate” button as receiving donations is crucial for Sail Sand Point's existence as a non-profit. The button in the navigation menu created more accessibility to the donation page.
Wireframe
Starting with Sketches
I started by drawing wireframes to organize content and make information more accessible to users.
My initial thought was that the home page should provide users a brief overview of what Sail Sand Point offers.
For the program page, the information should be accessible with fewer clicks. I added the tab menu so users can switch between program categories easily. I also added the new calendar feature to show the schedule visually which is linked to the register page.
Brand expression
3 Keywords to Describe the Brand Culture
To define the direction I wanted to take, I first picked up three brand attributes to describe the Sail Sand Point culture and targets.
Mood Board
Based on these three keywords, I gathered images to create a mood board. Single-mon Katy would not only infer from the interface design what Sail Sand Point offers but she would also enjoy her site visit with these fun and vibrant solutions.
Brand Identity
Despite their fun and vibrant culture, their logo doesn’t present well. I suggested a logo redesign so it could also convey their story in a thoughtful, strategic way.
The Concepts:
● Round shapes and typeface to represent their inclusiveness.
● Each shape has meaning:
◦ the top shape represents a sailboat
◦ a dividing line represents waves.
◦ the bottom shape represents a smile.
◦ together, these shapes form a water droplet.
● Clean and modern look to match current trends.
● Available both in vertical and horizontal.
Style Guide
Consistency throughout Website
I documented my design decision as a style guide to have a strong and consistent visual language throughout the website.
VALIDATION
PROTOTYPE • USABILITY TESTING • SUGGESTED DESIGN SOLUTION

PROTOTYPING & USABILITY TESTING
Feedback from User Testing
I conducted user testing of my first proposed solution to identify any issues that users had navigating the site and accomplishing tasks.
What I identified as problem:
1. Desktop navigation menu divided by the logo may be confusing.
2. The social media icons on the top were conflicting with the navigation menu.
3. The users didn’t think the calendar feature on the program page was helpful.
Suggested Design solution
How the New Design is Enhanced
Based on the users’ feedback, I made a few different revisions and chose a final. Here are a few examples of the suggested design solution to make Sail Sand Point’s website simple and intuitive.
Home Page
The global navigation is much simpler after the site map re-organization. A CTA button makes users interested and willing to register for classes. Having a donate button in the header creates more opportunity to transform users into donors with a simple user flow.
Location
During testing, users had difficulty finding Sail Sand Point’s location information. With the redesigned experience, Single-mom Katy can now easily find what she’s looking for.
Informational Hierarchy
Users also had a hard time finding class rates on the current website. Clarifying the informational hierarchy allows Single-mom Katy to quickly scan the class information without reading the whole page.
Visual Elements
Design elements like icons create an additional layer of wayfinding on the the site, and prevents the site from feeling overwhelming. On mobile, a different link style allows for more condensed layouts that are more conducive to browsing on smaller devices.
The Home Page Delivers a Clear Message
With vibrant colors, fun handwritten typography, and images with a water splash texture, Single-mom Katy can get a better sense of Sail Sand Point’s culture and also enjoy browsing the site. Even just from scrolling through the homepage, she can get a good overview of everything Sail Sand Point has to offer.
Easy Access the Class Details
With minimum numbers of clicks, Single-mom Katy can now follow this user flow to find the summer camp information for her son.
“
I like how easy to find about the summer camp. I can find it just by scanning the page!
— Michelle S.
Conclusion & next step
What could I do better
On the ninth week since starting this project, I finally presented my design solution to Seth, the Executive Director, and Rachael, the Director of Administration. The first reaction from them was silence, then “Wow, I’m speechless.” “I love it!”
This positive feedback was rewarding for my nine-week sleepless efforts. However, I still keep asking myself what I could have done better and what I would do next.
● Conduct more usability testing. More feedback, better understanding.
● Focus on users’ needs and pains. I felt the project was a dead end when I couldn’t come up with a good solution. I learned going back to the persona helped me to refresh my ideas.
● Use Google Analytics to understand the site performance. If I could get the analytics data in three or six months, I would like to use it to improve the user flow accordingly.
● Create the whole site. I redesigned two pages for this 9-week project, but I would love to complete the whole site if I had time.